今回はシェアtoウィンでキャンペーンページを作成する上で、画像が必要な箇所にどのような画像を入れると良いのか、意識するポイントをご紹介します。
その上で今回はこちらのページを元に説明します。このページもシェアtoウィンで作成したページになります。簡単にキャンペーンページを作成できますが、作り方一つでお店の雰囲気や魅力が伝わるようなページを作成可能です。
※今回参考にするページは、飲食店をベースにしています。
キービジュアルの設定
キービジュアルはそのページの顔となる最も大事な箇所です。お店の印象の全てを担っていると思って良いでしょう。 お店の中にはメインで使用している画像はあるかもしれませんが、無いお店はどの様な画像を用意すれば良いでしょうか?
それはお店の自慢の商品の写真、今回参考にしている飲食店向けのものなら自慢の料理の写真を用意しましょう。他にも、アパレル系なら店舗写真や商品が陳列されている様子の写真など用意するといいでしょう。
訪れたお客さんがあなたのお店のキャンペーンをシェアして、訪れたことのない人がこのキャンペーンを目にした時、買いたい・行きたいと思わせる一つの判断基準が商品や店舗などの画像になります。自慢の写真を選んでお客さんの心を掴みましょう。

画像の推奨サイズは1920×1080(比率16:9横長)が望ましいですが、シェアtoウィンで作成できるページは設定する画像の比率がまちまちでも、自動で表示サイズに収まるように調整される様になっていますので、画像サイズを変更する必要はありません。
また縦長の画像でも、PC、スマホ両端末の最適サイズに合わせてトリミングされますのでそのまま使用できます。
〇〇〇〇について(お店の魅力を伝える箇所)
ここではお店の魅力やこだわりが伝わる様な画像を選んでいきます。
まずは最初に入れる画像は、お店のロゴやお店の店内写真、商品の画像など数ある魅力の中でも一番のものを入れましょう。お店のロゴなら画像の下に文字を入れる箇所があるので、ロゴの意味や達成したいビジョン、店内写真ならどんな空間で過ごせるのかなど補足する形で書いてみると良いでしょう。参考にした飲食店向けページは、トマトパスタが武器なので料理の写真を入れています。
 次に入れる画像は最大3つまで入れられる、上部分では伝えきれなかったお店の魅力や特徴が伝わるものを入れましょう。飲食店なら店内空間や料理に使っているこだわりの食材など入れてあげると、お店の全体像を掴みやすくなり、利用する時のイメージも沸かせることができます。ページ全体を通して下の方になりますが、ここの作り込みで印象がガラリと変わりますので、お店の魅力を最後まで抜かりなく伝えましょう。
次に入れる画像は最大3つまで入れられる、上部分では伝えきれなかったお店の魅力や特徴が伝わるものを入れましょう。飲食店なら店内空間や料理に使っているこだわりの食材など入れてあげると、お店の全体像を掴みやすくなり、利用する時のイメージも沸かせることができます。ページ全体を通して下の方になりますが、ここの作り込みで印象がガラリと変わりますので、お店の魅力を最後まで抜かりなく伝えましょう。

応募方法(撮影してもらいたい写真)
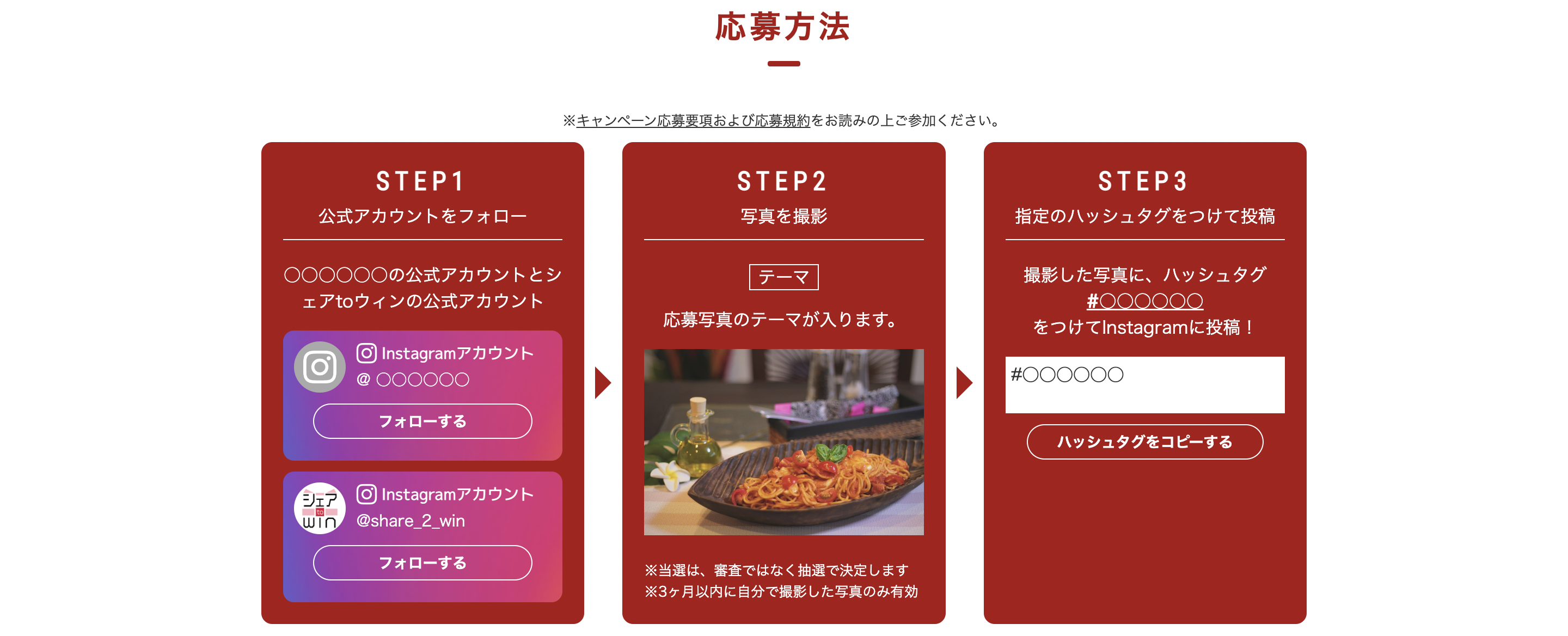
 次に用意する写真は、キャンペーンに参加するお客さんに撮影してもらいたい写真のイメージです。お店側が撮影イメージを提示して、お客さんの行動を促してあげましょう。それがクチコミとして蓄積されるので、どういった投稿でお店がシェアされたいのか考えて設定すると良いでしょう。
次に用意する写真は、キャンペーンに参加するお客さんに撮影してもらいたい写真のイメージです。お店側が撮影イメージを提示して、お客さんの行動を促してあげましょう。それがクチコミとして蓄積されるので、どういった投稿でお店がシェアされたいのか考えて設定すると良いでしょう。
公式サイト
最後に、お店のホームページや外部のレビューサイト(食べログやホットペッパービューティーなど)に情報を掲載しているのであれば、画像と一緒に設定することができます。お客さんがお店に更なる興味を持った時、詳細な情報を提供することでファン獲得のチャンスに繋がります。

最後に
お店の魅力が伝わる用意、設定すべき画像を紹介してきましたが、まずどういったページにするのかイメージすることが大切です。それが分かれば自然にどんな画像を用意すればいいかイメージが掴めると思います。
今回参考にした飲食店向けのページは、全体的に美味しそうに見える様に意識しています。他にもアパレル系ならお店の雰囲気(カジュアル系やブランド系など)、ネイルサロンなどのサロン系ならば施術の様子などサービスの質(安全性や女性向けなど)が伝わる様に意識すると良いでしょう。
今後、魅力的な画像を撮影するコツ、おすすめアプリも別記事で紹介予定ですので、楽しみにお待ちください。